■はじめに
▼この記事の位置づけ
この記事は、「RPGツクールMV Advent Calendar 2016」の12月9日の記事として投稿しています。
アドベントカレンダーというのは、クリスマスまでの期間に、1日1個オモチャが貰えるカレンダー(だったかな)がありまして……そのブログ版です。
▽RPGツクールMV Advent Calendar 2016
http://www.adventar.org/calendars/1732
▼自己紹介
ハンドルネーム「くろうど」です。
ツイッターアカウントは「@kuroudo119」です。
RPGツクールは、Windows95の頃と、PS版のツクール3を少し触った事があった程度で、間が空いて、VX、VXAce、MVと触っています。
作品と呼べるものが完成したのは、VXAceの頃で、MVではスマホで出来るという事で、Androidアプリ化をメインに考えていました。
……が、今の所、特に収入になっていないので、まず作品のクオリティをあげねば……と思ってる次第です。
▽GooglePlayの私の作者ページ
https://play.google.com/store/apps/developer?id=krd_data&hl=ja
▼この記事の内容について
当初、『「初心者のためのデフォルト値で考えるゲームバランス」を書こうと思います。』って、予告していたのですが、以前書いた記事の焼き直し予定だったので、新しいネタの方がよろしかろうという事で、『縦長画面にしてみよう』について書く事にします。
ご了承ください。
尚、以前書いたデフォルト値絡みの記事は、以下です。
▽「コレが私の能力値ダメージ表だ!」
http://blog.goo.ne.jp/kuroudo119/e/3d99473d2b02e5afc68a60a284127ca2
■縦長画面にしてみよう
▼縦長画面にする理由
さて、まずは、縦長画面にする理由を書いておきたいと思います。
理由は、スマホでは縦長画面の方が操作しやすい(と、私が思っている)ためです。
スマホはだいたい縦持ちの状態で操作する事が多い……という事です。
ゲームをするために、わざわざ横持ちにするのは、煩わしいかもしれません。
しかし、縦長画面の時、RPGツクールMVのデフォルト解像度では、余白が多くなります。
それと同時に、画面も中央に小さく表示されるので、タッチ操作がしづらい事が予想されます。
というわけで、縦長画面にすれば、これらの問題が解決されるかもしれません。
▼縦長画面にするには……
解像度を変更するには、プラグインを使いましょう。
(利用規約については、各プラグインの情報をご覧ください)
▽「Yanfly Engine Plugins」の「Core Engine」
http://yanfly.moe/yep/
▽「ツクマテ」から弓猫さんの「解像度変更プラグイン」
http://tm.lucky-duet.com/viewtopic.php?f=5&t=12
デフォルト解像度が、「横816×縦624」なので、「横624×縦816」になるように設定すればOKです。
▼縦長画面にするとどうなるか……
いくつかの画面は、横幅が自動で調整されますが、表示内容がずれたりしますので、適宜調整が必要です。
▽メニュー画面(解像度変更直後)

▽装備画面(解像度変更直後)

▽ショップ画面(解像度変更直後)

▽バトル画面(解像度変更直後)

▼画面レイアウトを調整しよう
画面レイアウトを調整するために、自分用のプラグインを作りましょう。
作り方は、AdventCalendar2016の12月5日の記事で紹介されているので、そちらを参照ください。
ここでは、画面レイアウトでよく変更する項目を説明します。
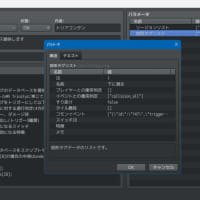
▽画面と設定項目

①lineHeight
1行の高さです。
メニュー画面などの「ボタン(タッチ可能な範囲)」もこの高さに合わされますので、lineHeightを大きくするだけで、ボタンが大きくなります。
Window_TitleCommand.prototype.lineHeight = function() {
return 36 + 30;
};
※足し算しているのは、デフォルト値を残すためです……。
②Graphics.boxWidth、Graphics.boxHeight
画面全体の横幅と高さです。
Window_MenuCommand.prototype.windowWidth = function() {
return Graphics.boxWidth;
};
※上記の場合、ウィンドウの横幅が画面いっぱいになります。
③windowWidth、windowHeight
1つのウィンドウの横幅と高さです。
表示位置ではなくて、ウィンドウの大きさになります。
これに、数値がべた書きされている場合、解像度変更によるズレの原因になりますので、表示したい行数などを計算してウィンドウの大きさを算出するのがベターです。
Window_BattleActor.prototype.windowHeight = function() {
return Graphics.boxHeight - Window_ActorCommand.prototype.windowHeight() - Window_BattleStatus.prototype.windowHeight();
};
④maxCols
ウィンドウ内に、項目を横に何列表示させるかの値です。
Window_MenuCommand.prototype.maxCols = function() {
return 4;
};
⑤numVisibleRows
ウィンドウ内に、項目を縦に何行表示させるかの値です。
この値より項目数が多い場合、スクロールが発生します。
Window_MenuCommand.prototype.numVisibleRows = function() {
return 2;
};
⑥StandardPadding
ウィンドウ内の上下左右の余白です。
この値を増やす事で、スクロールのタッチできる範囲が広がります。
(本当は、上下の余白だけ増やしたいのですが、左右も増えてしまいます)
Window_MenuStatus.prototype.standardPadding = function() {
return 18 + 12;
};
▼画面レイアウトの調整結果
各種数値をいじった結果、以下のようにしてみました。
▽メニュー画面(調整後)

▽装備画面(調整後)
▽ショップ画面(調整後)

▽バトル画面(調整後)

※敵キャラの表示位置は、敵グループの設定で、別途、調整する事になります。
※戦闘背景は、別途、画像サイズ等を変更する必要があります。
▼今回のプラグイン配布
折角なので、今回作成した縦長画面用プラグインをツクマテさんにて配布したいと思います。
(あまり行儀のよいプラグインになってないのですが……)
▽ツクマテさんの該当ページ
http://tm.lucky-duet.com/viewtopic.php?f=5&t=2668
▽GitHubに修正版を置きました(2018/10/24)
https://github.com/kuroudo119/RPGMV-Plugin
▼おまけ「バーチャルコントローラについて」
さて、ここまで、縦長画面について書いてきましたが、もし、バーチャルコントローラプラグインを導入するのであれば、コントローラを表示する位置を確保するために、デフォルト解像度のままでもいいかもしれません。
なので、結局は、それぞれのゲームに合ったものを選んでください……という話になります。
それでは、以上になります。
ありがとうございました。
追記(20170621)
この記事では、「バーチャルコントローラについて」というおまけを書いていますが、これを書いた後、uchuzineさんの「UCHU_MobileOperation」というプラグインを使うようになりました。
(http://qiita.com/uchuzine/items/045f5bf87c331528daae)
縦長画面にしつつ、メニュー&キャンセル用に、(x)ボタンだけを表示するスタイルで使っています。
今は、メニュー項目を画面上部に、キャンセルボタンを右下に配置していますが、どういう配置が使いやすいのかは試行錯誤中です。
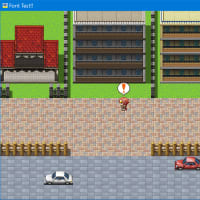
▼キャンセルボタンを採用してみた画像